Universal Store – Theme install and setup
Universal Store is child theme of MaxStore. There is a small difference only in the theme layout and some setup (follow the MaxStore documentation). You can download and install this theme like another…
Video Tutorial
Universal Store setup
- Theme Installation
- Create a HomePage
- Theme Setup
- How to update the theme
- Migrating From Another Theme
- Menu Setup
- Translations
- Product Wishlist
- Search bar and social icons
- Top bar
Recommended plugins
- WooCommerce – shop features (required for shop)
- Kirki – theme options toolkit (required for theme customizer options)
- CMB2 – required for slider feature
Theme usage
All available options can be used from Appearance -> Customize (Kirki plugin must be installed and acitvated)
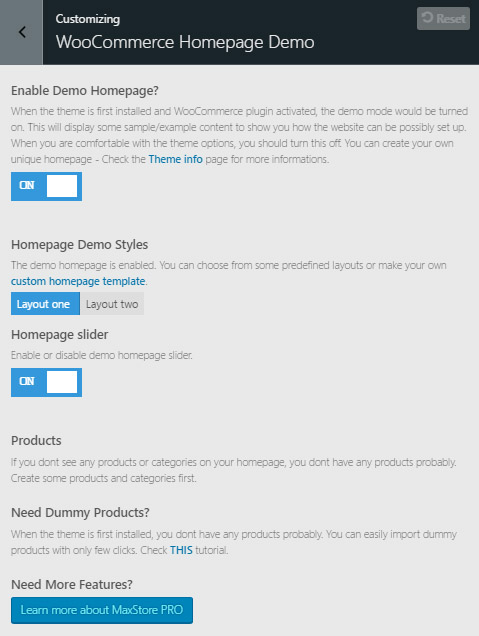
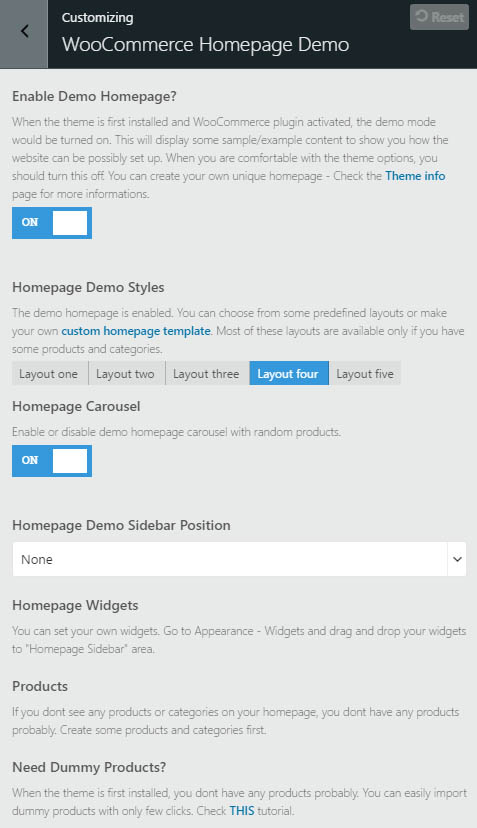
When the theme is first installed and WooCommerce plugin activated, the demo mode would be turned on. This will display some sample/example content to show you how the website can be possibly set up. When you are comfortable with the theme options, you should turn this off and create your unique homepage style.
There are a few options that you can edit in the demo page. Navigate please to Customizer – WooCommerce Homepage and setup the demo style. You can choose between 2 (5 in PRO version) styles.
This section is visible only if the WooCommerce plugin is installed and you have not set the “Static Front Page”.
Recommended – Switch “Front page displays” to “A static page”
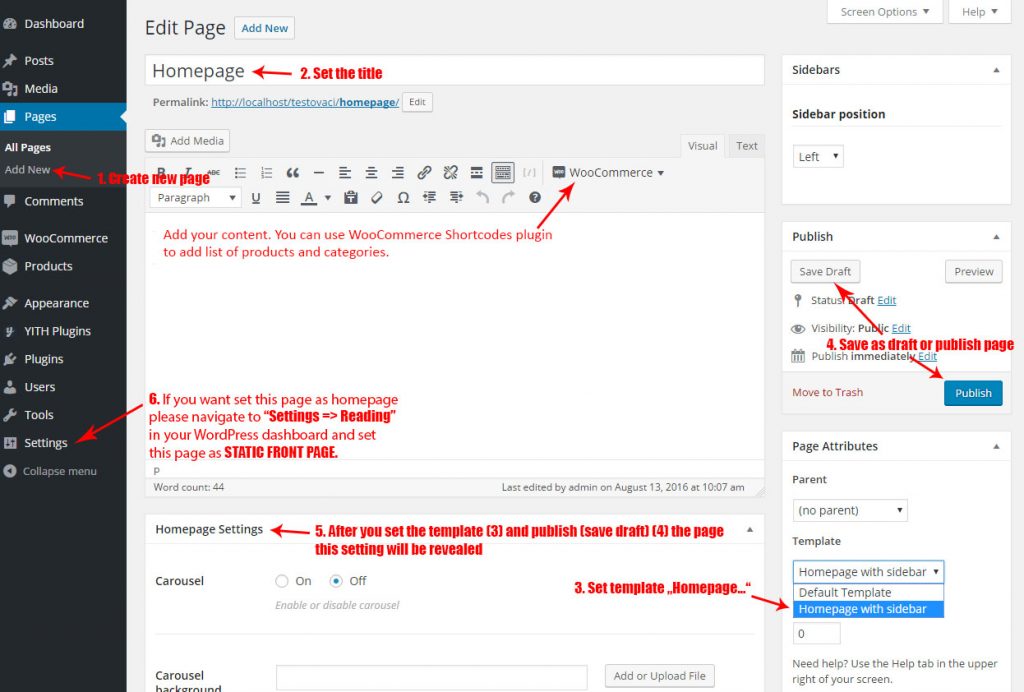
If you want to create unique shop homepage, create the new page first, set the template “Homepage”, add your own content and save the page. Then please go to Customize -> Static Front Page and switch “Front page displays” to “A static page” and select the page you created before.
- Create new page
- Set the title
- Set the template “Homepage…”
- Save as draft (or publish) the page. This is important for the next step
- After saving the post, you will be able to define the slider section (CMB2 plugin must be installed and activated)
- Set this page as “Static front page“

After creating the homepage you can setup your homepage content.
Slider
Universal Store contains homepage slider.
Make sure you have CMB2 plugin installed and activated before you setup the homepage.
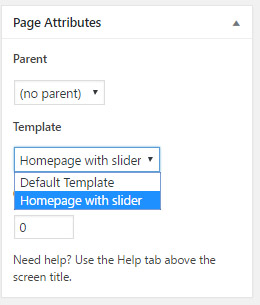
- Create new page and select page template called “Homepage with Slider“

2. Save or publish the page
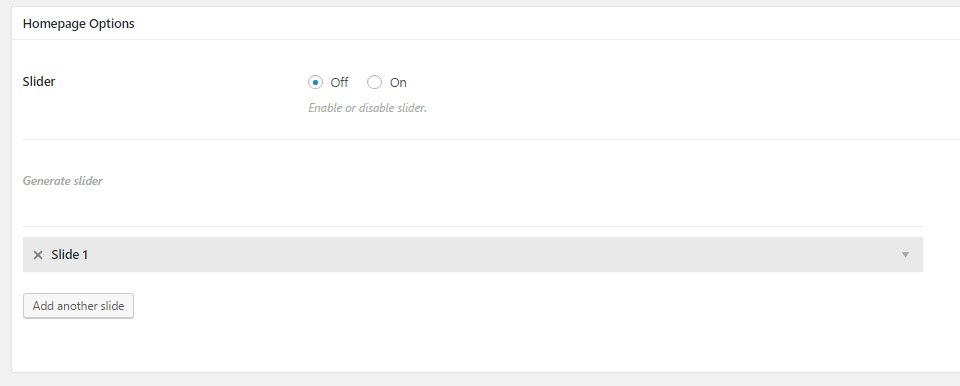
3. Scroll below the page content and find “Homepage Options” section.

4. Open the “Slide 1”, select slide image and fill the fields – Title/Description/Button and URL
5. Push “Add another slide” to make another slide and fill the forms again. You can make unlimited slides.
5. Publish the page (add some content)
6. Set this page as “Static front page” – http://demo.themes4wp.com/documentation/create-a-homepage/
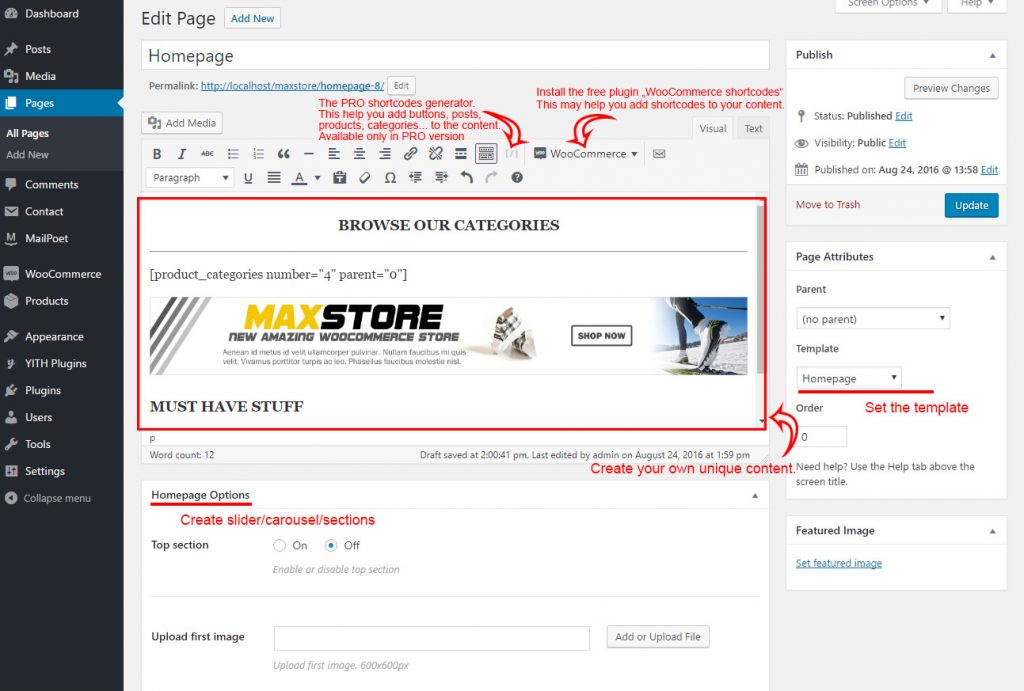
Homepage Content
The content you can build via WooCommerce shortcodes (list of products, categories…). Follow WooCommerce documentation
You can install WooCommerce shortcodes plugin that will help you with editing shortcodes. This plugin provides a TinyMCE dropdown button for you use all WooCommerce shortcodes.
You can create unique homepage content. You can put your custom text, titles, images. Use WooCommerce shortcodes to add list of products, categories…. You can use our demo homepage styles – scroll down at the bottom of this page, copy our demo style and paste it to your homepage page content.

Migrating from another theme
If you migranting from another theme and the images not fit, use Regenerate Thumbnail plugin.
Recommended image dimensions for the slider are 1140 x 488px
Homepage demo styles
Our demo homepage layouts (Homepage #1 and Homepage #2] are developed with “Shortcodes Ultimate” plugin. Install this plugin before you use our demo layouts.
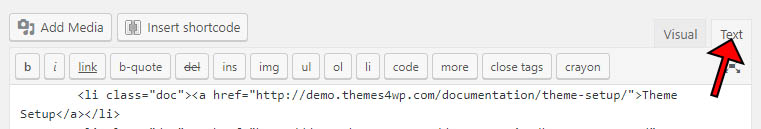
Copy and paste the content layouts into the “Text” area (not in the Visual area)

Homepage #1 demo content
<a href="http://demo.themes4wp.com/universal-store/shop/" target="_blank" rel="noopener noreferrer"><img class="alignnone wp-image-184" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/shoes.jpg" alt="" width="340" height="499" /></a><h2>JUST ARRIVED</h2> [recent_products per_page="3" columns="3" orderby="date" order="DESC"]<h2 style="text-align: center;">OUR CATEGORIES</h2> <hr /> [product_categories number="4" columns="4" orderby="name" order="ASC"]<img class="alignnone size-full wp-image-189" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/winter-freeride.jpg" alt="" width="570" height="190" /><img class="alignnone size-full wp-image-183" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/jewelry.jpg" alt="" width="570" height="190" />
Homepage #2 demo content
<img class="alignnone size-full wp-image-224" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/winter-snowboard.jpg" alt="" width="570" height="190" /><img class="alignnone size-full wp-image-189" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/winter-freeride.jpg" alt="" width="570" height="190" />New ArrivalsSaleFeatured[recent_products per_page="5" columns="5" orderby="date" order="ASC"][sale_products per_page="5" columns="5" orderby="date" order="ASC"][featured_products per_page="5" columns="5" orderby="date" order="ASC"]<img class="alignnone wp-image-225" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/banner-background.jpg" alt="" width="822" height="487" /><img class="alignnone wp-image-182" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/computer.jpg" alt="" width="301" height="206" /> <img class="alignnone wp-image-180" src="http://demo.themes4wp.com/universal-store/wp-content/uploads/sites/47/2017/10/accessories.jpg" alt="" width="300" height="206" /><h2>About Us</h2> <hr /> Vestibulum non ante ante. Phasellus lobortis lacinia elit sit amet ultrices. Pellentesque tincidunt non nisl id vestibulum. Nam faucibus turpis diam, et viverra libero imperdiet vitae. Maecenas a orci pulvinar, consequat sapien dictum, sollicitudin nunc. In in blandit nibh. Vivamus efficitur purus augue, ac facilisis lorem blandit id. Vestibulum consequat, tellus in sagittis hendrerit, risus ligula ultrices libero, a volutpat ligula purus feugiat dui. Vestibulum auctor dolor ut nisl accumsan mollis. Aenean lobortis convallis vehicula. Praesent congue tristique turpis, nec facilisis tellus varius eu. Nullam sed arcu nisl. Nullam ultricies nec felis sit amet placerat. Ut vestibulum aliquet nulla, eu posuere enim congue a. Mauris eleifend tempor est vel lobortis. Maecenas pharetra felis eu feugiat sodales. Vivamus ac maximus quam. Suspendisse potenti.<h2>Contact</h2> <hr /> <strong>Email</strong>: email@email.com <strong>Tel</strong>: 005 654 987 654 <strong>Address</strong>: Bakery street 156 NY City 126 95 United States of America
Homepage #3 demo content
<h2>Our Categories</h2> <hr /> [product_categories number="4" columns="4" orderby="name" order="ASC"] <h2>Just Arrived</h2> <hr /> [recent_products per_page="4" columns="4" orderby="date" order="DESC"] <h2>Sale Products</h2> <hr /> [sale_products per_page="5" columns="5" orderby="date" order="DESC"]
If you need more features, like unlimited colors, google fonts, more layouts and shortcodes, check the PRO version of this theme – MaxStore PRO.