HomePage Setup
When the theme is first installed and WooCommerce plugin activated, the demo mode would be turned on. This will display some sample/example content to show you how the website can be possibly set up. When you are comfortable with the theme options, you should turn this off and create your unique homepage style.
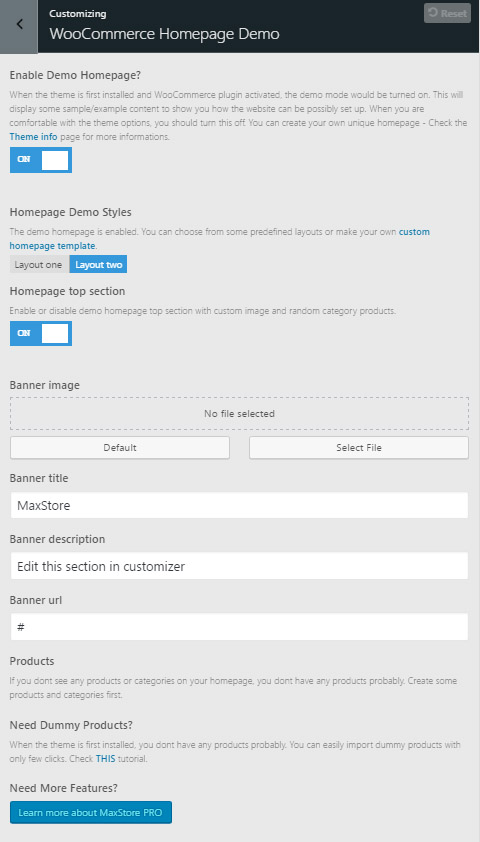
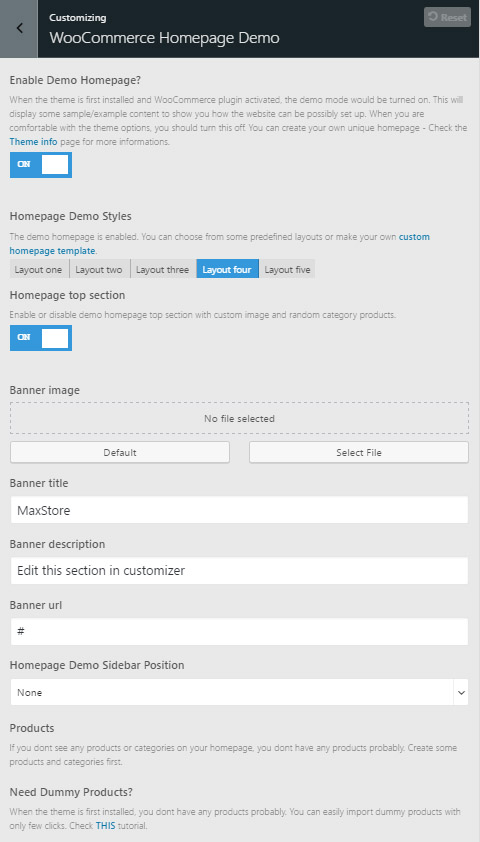
There are a few options that you can edit in the demo page. Navigate please to Customizer – WooCommerce Homepage and setup the demo style. You can choose between 2 (5 in PRO version) styles.
This section is visible only if the WooCommerce plugin is installed and you have not set the “Static Front Page”.
Video/Image Tutorial
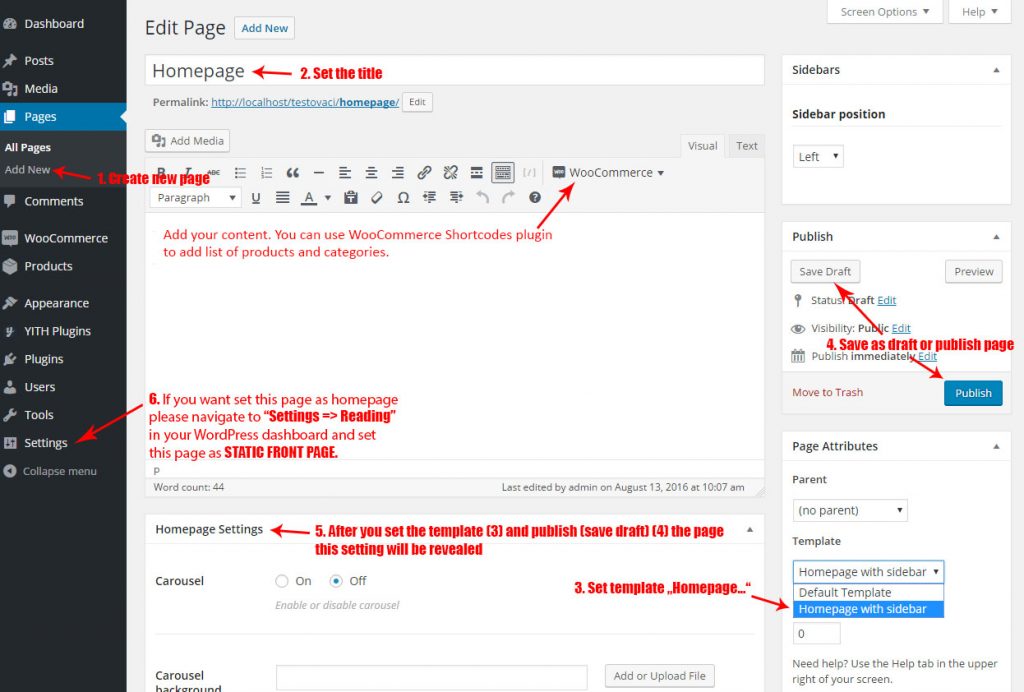
After creating the homepage you can setup your homepage content.
Video Tutorial – step by step:
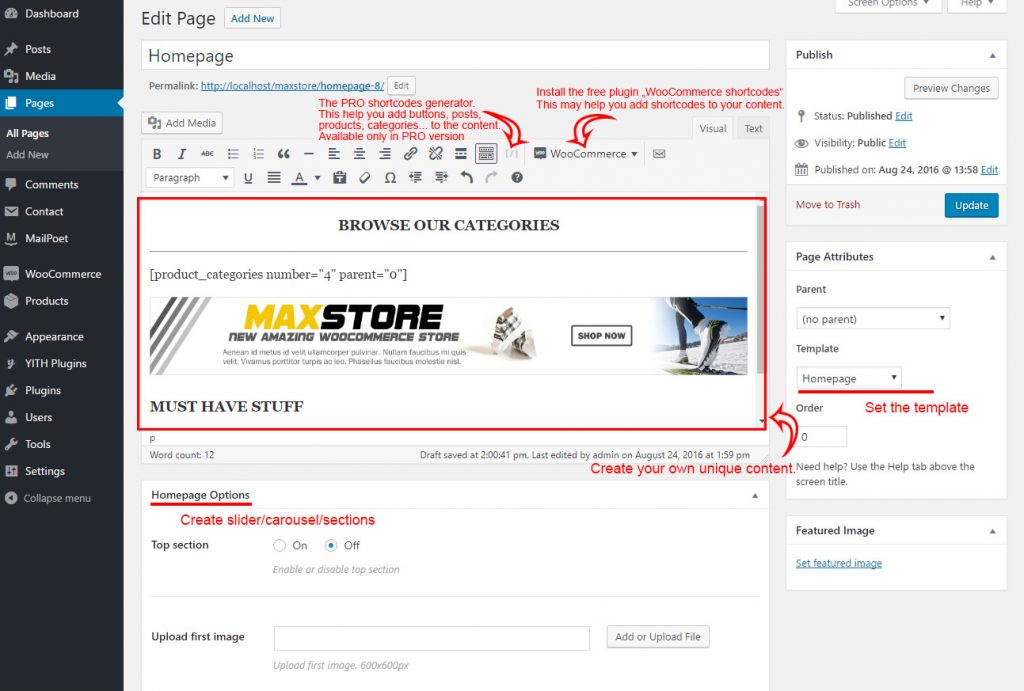
Step by step – Image:
Featured Images
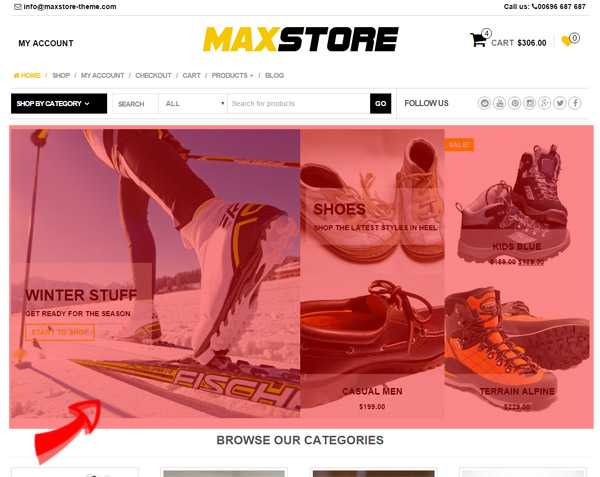
Featured images is a block below navigation (search bar) with custom image, description and link on the left side and selected category with 3 products on the right side.
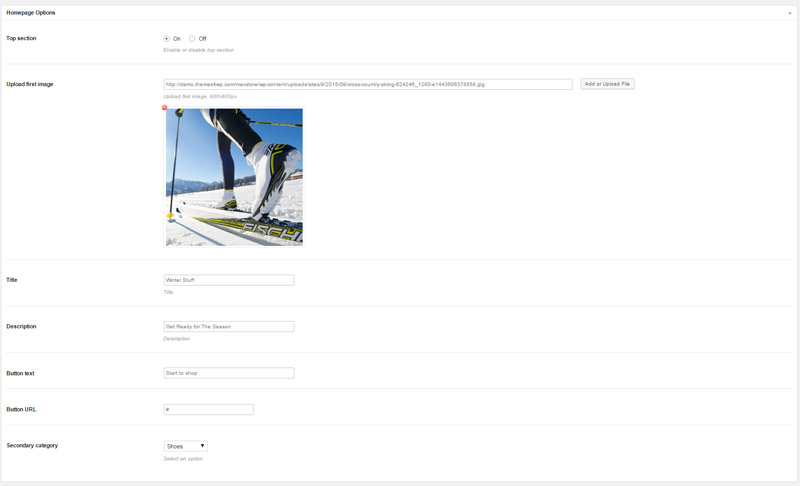
Edit the homepage page and scroll down below content textarea. You can find there box with “Homepage Options”.
- Select On to enable this section on page
- Upload image for image on left. Be sure that image dimensions are 600x600px!
- Set the title
- Set the description
- Set the button text
- Set the URL
- Select category for 4 images on the right side. First image is category image (You must set image for this category – Navigate to Products -> Categories -> Edit Category -> And upload the Thumbnial -> Update) and the netx 3 images are last 3 products from selected category
Recommended images sizes – 600x600px or bigger. If you upload smaller images, they may not fit. You can try Regenerate thumbnails plugin to resize the thumbnails (This is recommended if you migrate from another theme)
Hompage Masonry Tutorial (PRO)
Homepage Content
The rest of homepage content you can build via WooCommerce shortcodes. Follow WooCommerce documentation
You can install WooCommerce shortcodes plugin that will help you with editing shortcodes. This plugin provides a TinyMCE dropdown button for you use all WooCommerce shortcodes.
You can create unique homepage content. You can put your custom text, titles, images. Use WooCommerce shortcodes to add list of products, categories…. You can use our demo homepage styles – scroll down at the bottom of this page, copy our demo style and paste it to your homepage page content.
MaxStore PRO
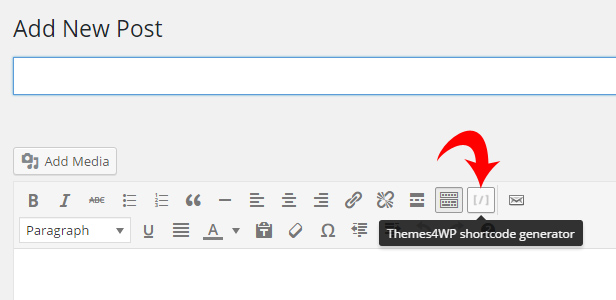
The Shortcode generator is Pre-Packaged in MaxStore PRO. Click the link Begin installing plugins within the notifier located at the top of admin page. Install and activate this plugin.
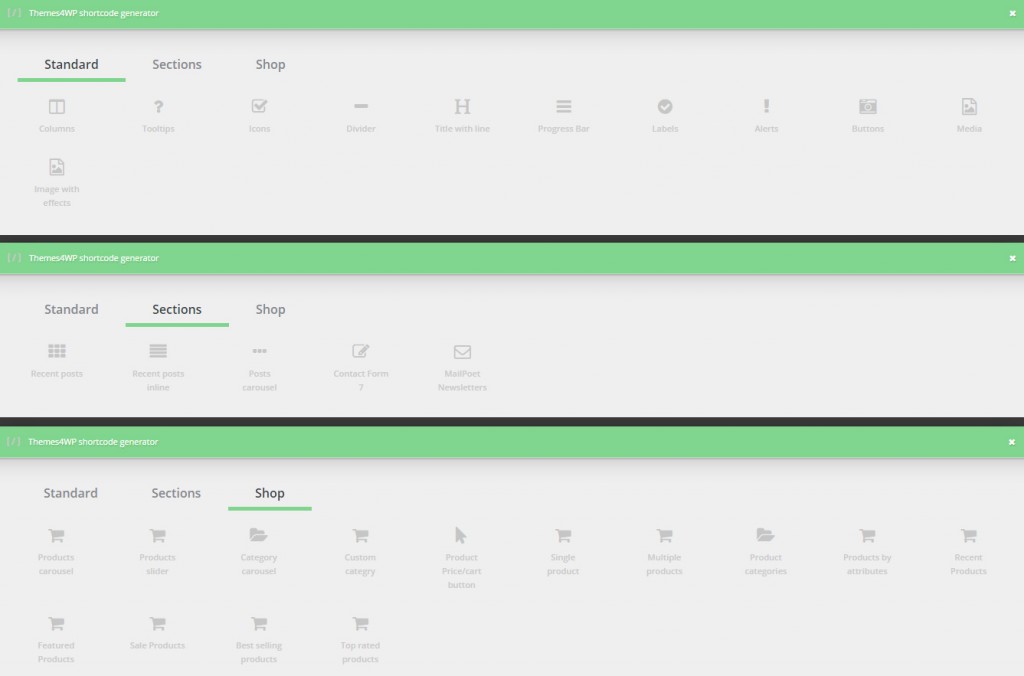
Themes4WP shortcodes Generator adds a button to your WYSIWYG, allowing for quick addition of shortcodes. Generator includes all WooCommerce shortcodes and many more.
Demo Homepage (Maxstore Free)
You can copy and paste our homepage content:
BROWSE OUR CATEGORIES
[product_categories number=”4″ parent=”0″]

MUST HAVE STUFF
[recent_products per_page=”8″ columns=”4″]
If you correctly pasted your shortcodes and the display looks incorrect, make sure you did not embed the shortcode between <pre></pre>
tags. This is a common issue. To remove these tags, edit the page, and click the Text tab.
Demo Homepage (Maxstore PRO)
All homepage styles you can find there http://demo.themes4wp.com/documentation/maxstore-pro-demo-homepage-styles/