HomePage Setup Kakina
When the theme is first installed and WooCommerce plugin activated, the demo mode would be turned on. This will display some sample/example content to show you how the website can be possibly set up. When you are comfortable with the theme options, you should turn this off and create your unique homepage style.
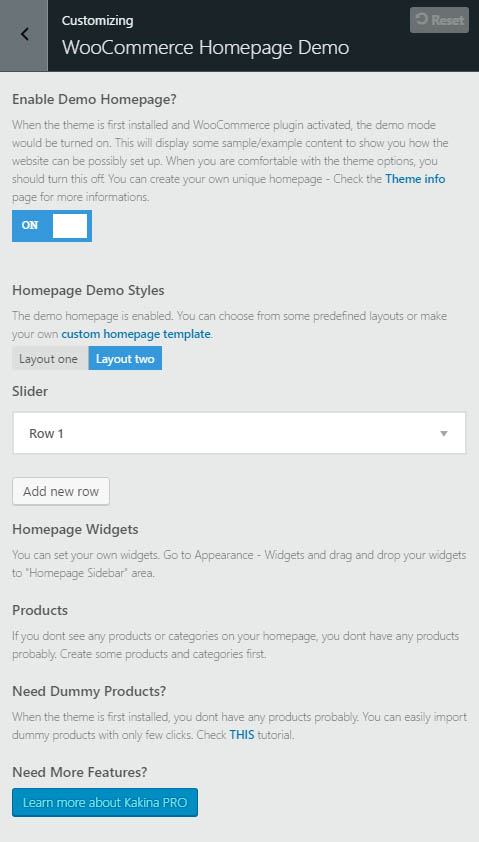
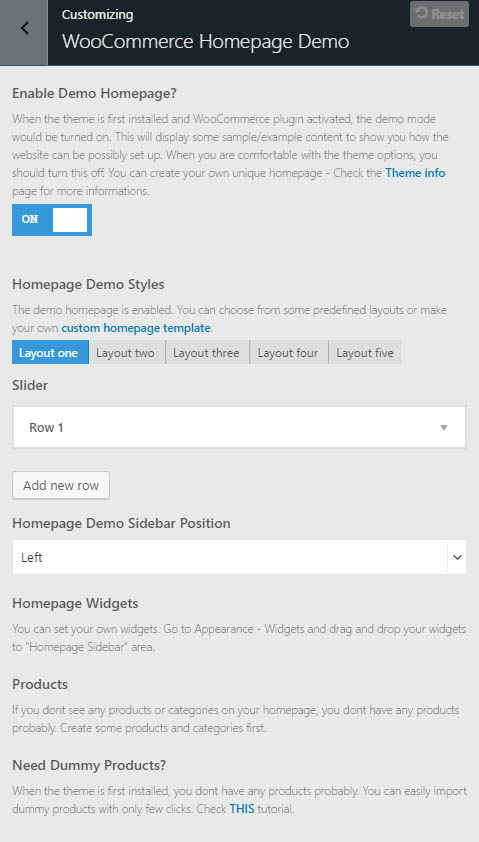
There are a few options that you can edit in the demo page. Navigate please to Customizer – WooCommerce Homepage and setup the demo style. You can choose between 2 (5 in PRO version) styles.
This section is visible only if the WooCommerce plugin is installed and you have not set the “Static Front Page”.
Video/Image Tutorial
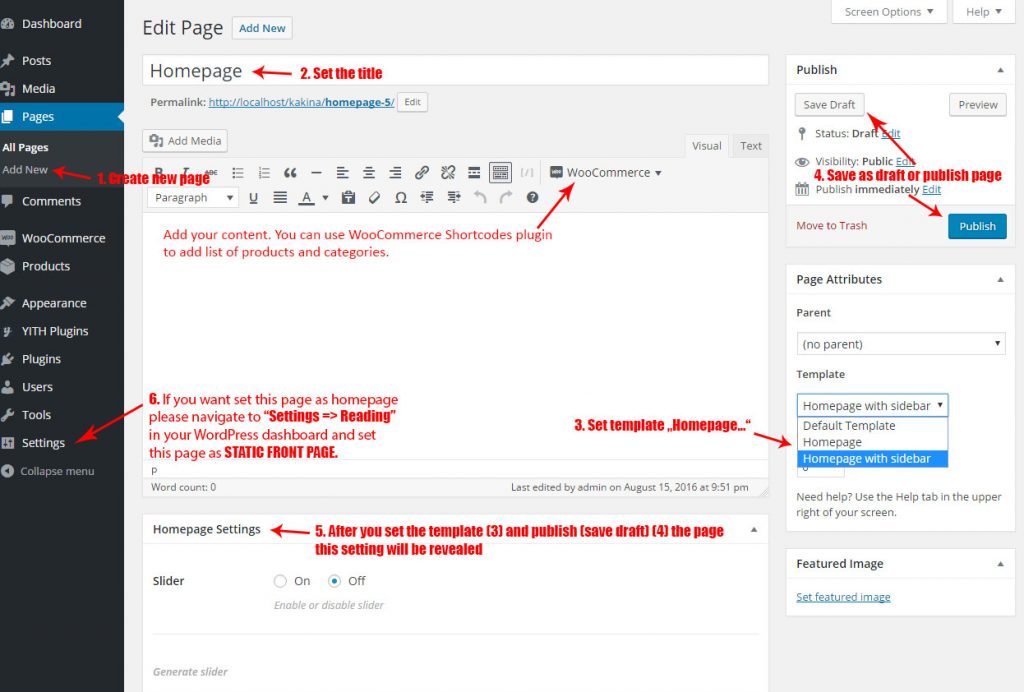
After creating the homepage you can setup your homepage content.
Video Tutorial – step by step:
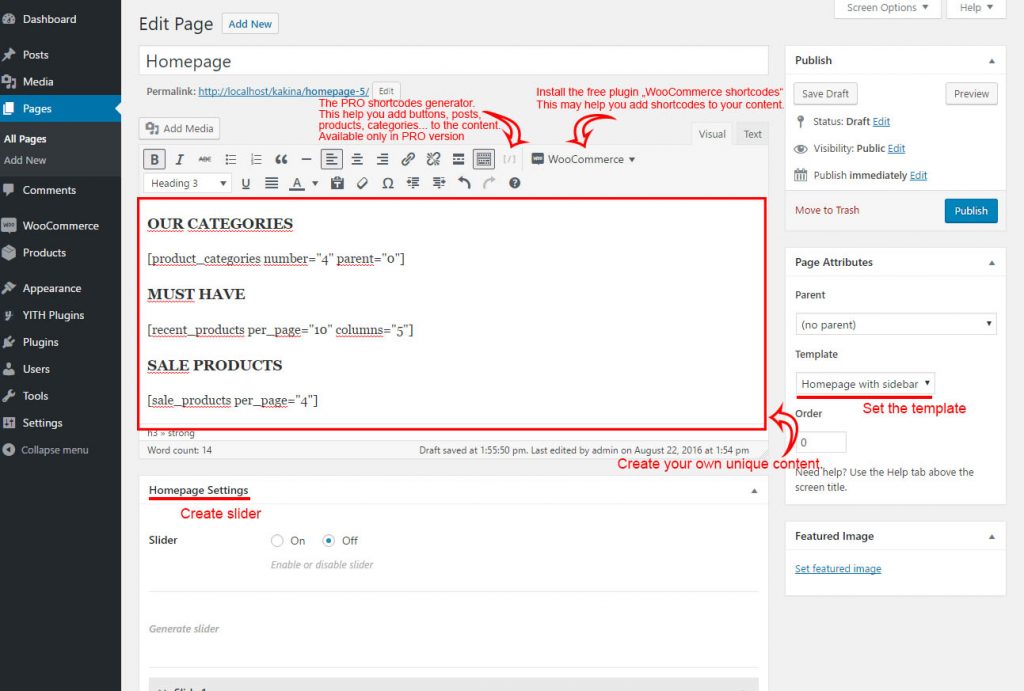
Step by step – Image:
Slider
Slider is a block with sliding images below navigation (search bar).
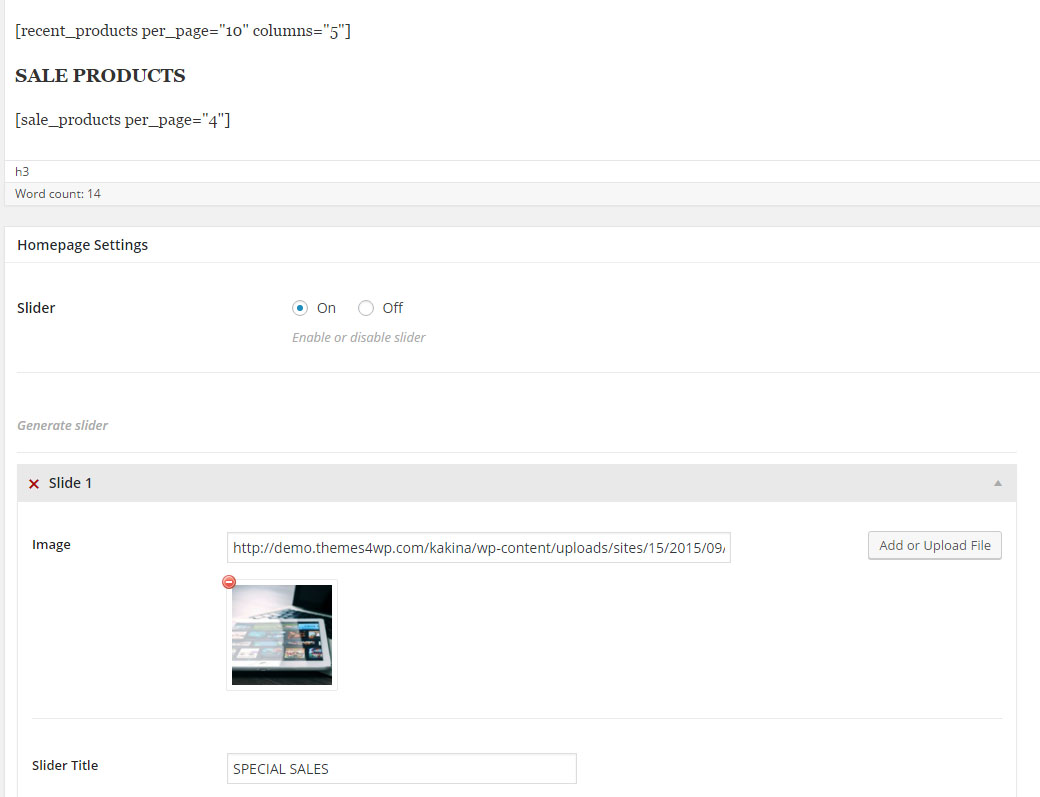
Edit the homepage page and scroll down below content textarea. You can find there box with “Homepage Settings“.
- Select On to enable this section on page
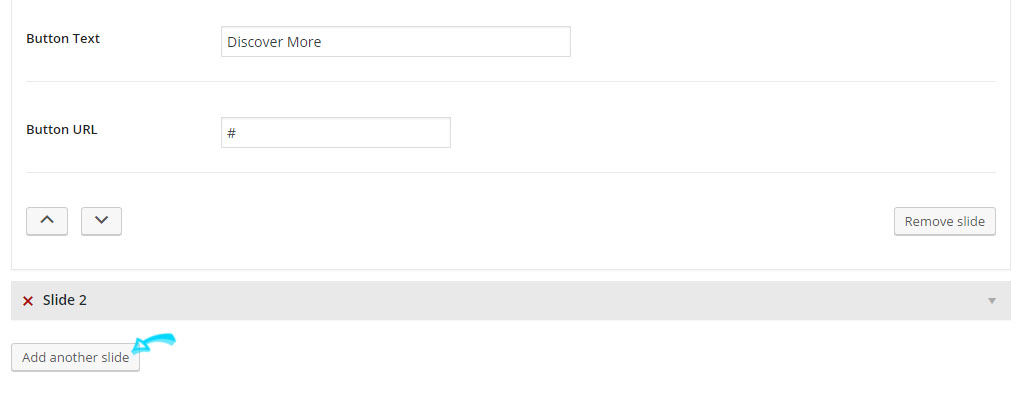
- Upload image for first slide
- Set the title
- Set the description
- Set the button text
- Set the button URL
Now You have first image. If you add only one image (slide) – that will be static image without any sliding.
You can add as many slides as you want by pressing “Add another slide”
Services – Kakina PRO
Services Documentation
Homepage Content
The rest of homepage content you can build via WooCommerce shortcodes. Follow WooCommerce documentation
You can install WooCommerce shortcodes plugin that will help you with editing shortcodes. This plugin provides a TinyMCE dropdown button for you use all WooCommerce shortcodes.
You can create unique homepage content. You can put your custom text, titles, images. Use WooCommerce shortcodes to add list of products, categories…. You can use our demo homepage styles – scroll down at the bottom of this page, copy our demo style and paste it to your homepage page content.
Kakina PRO
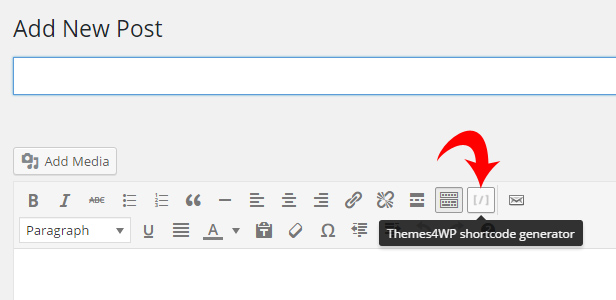
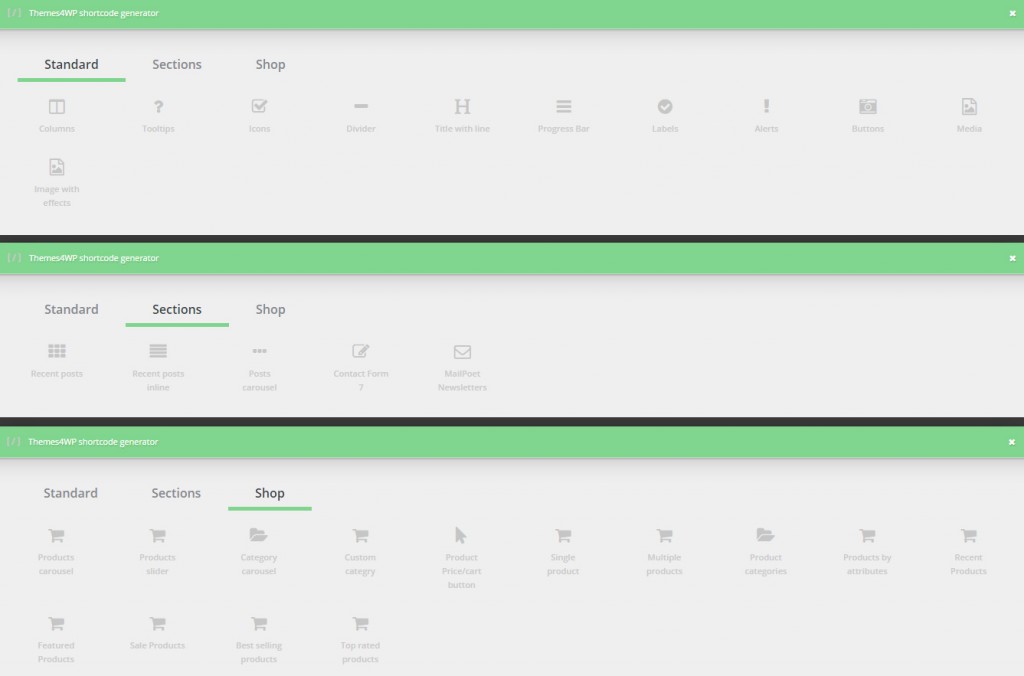
The Shortcode generator is Pre-Packaged in MaxStore PRO. Click the link Begin installing plugins within the notifier located at the top of admin page. Install and activate this plugin.
Themes4WP shortcodes Generator adds a button to your WYSIWYG, allowing for quick addition of shortcodes. Generator includes all WooCommerce shortcodes and many more.
Demo Homepage (Kakina Free)
You can copy and paste our homepage content:
Homepage 1 – live demo

OUR CATEGORIES
[product_categories number="4" parent="0"]MUST HAVE
[recent_products per_page="10" columns="5"]SALE PRODUCTS
[sale_products per_page="4"]
Homepage 2 with sidebar – live demo

Sale Offer
[sale_products per_page="4" columns="4" orderby="date" order="ASC"]Categories
[product_categories number="4" columns="4" orderby="name" order="ASC"]
If you correctly pasted your shortcodes and the display looks incorrect, make sure you did not embed the shortcode between <pre></pre>
tags. This is a common issue. To remove these tags, edit the page, and click the Text tab.
Demo Homepage (Kakina PRO)
All homepage styles you can find there http://demo.themes4wp.com/documentation/kakina-pro-demo-homepage-styles/