Theme Setup – Bestore
Homepage Setup
In case you want to configure your site like the theme demo, you’ll need to create a static front page first.
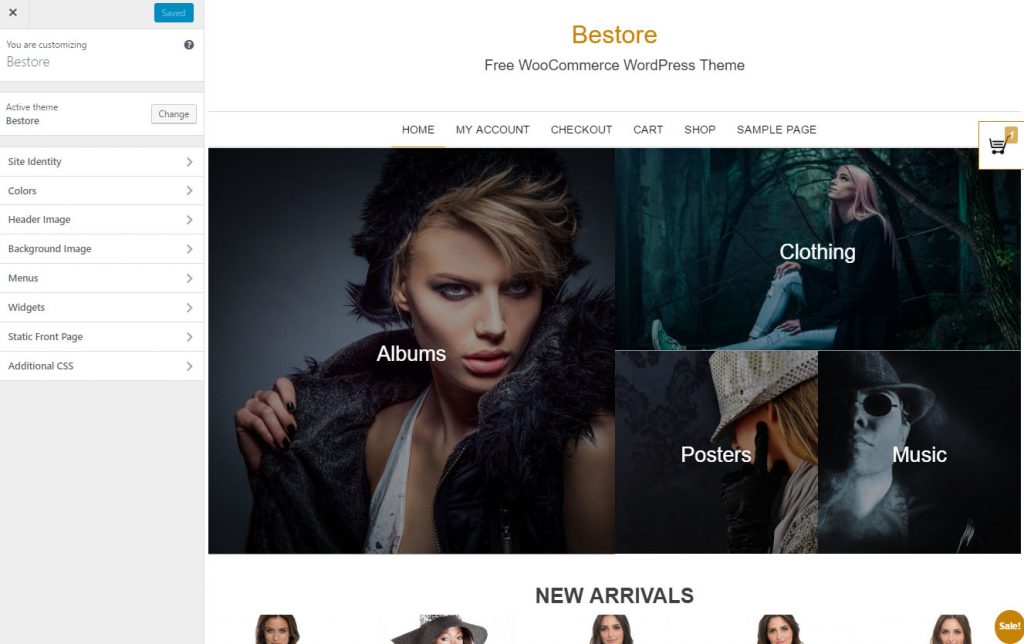
Via Customizer
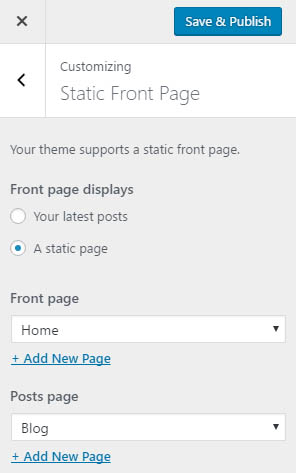
- Go to Customizer – Static Front Page
- Set “Front page displays” as “A static page“
- Set the “Front page” or hit “Add New Page” to create new page for homepage
- Set the “Posts page” or hit “Add New Page” to create new page for blog feed
- Save and publish
- Leave the customizer and hit “Edit page” to edit this page
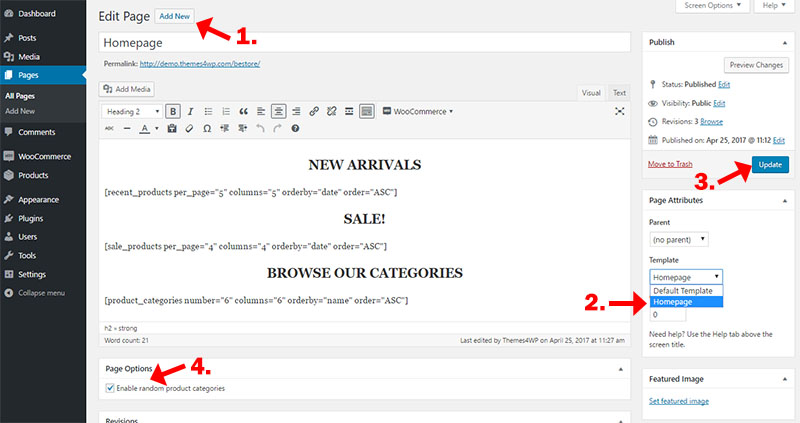
- Set the “Page template” in the right sidebar under “Page Attributes” as “Homepage” – this will display your homepage as fullwidth page, without title, sidebars….
- Save the page
- Use Page Builder or put your own content
Via WP Dashboard
The video tutorial: http://demo.themes4wp.com/documentation/create-a-homepage/
- Create your new page and give it a name, e.g : Home. (set the page template “Homepage”!)
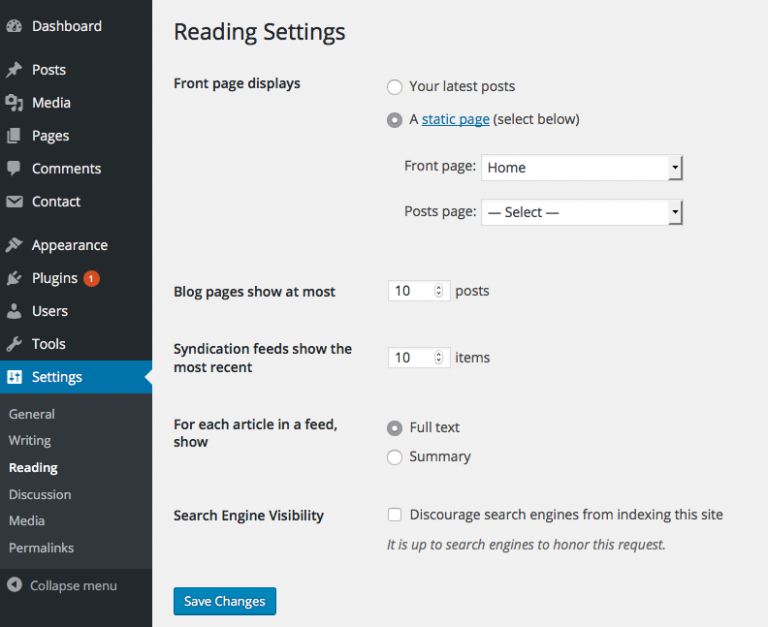
- Go to Settings -> Reading and change your front page to the Home page you recent created above.
If you want, you can create an additional page that displays your posts in chronological order like on a classic blog/archive. To achieve this, please navigate again to “Pages” in your WordPress dashboard, create a new page and name it “Blog”, “Archive” or whatever you want, publish the new page and then navigate to “Settings => Reading” in your WordPress dashboard to set this page as your “Posts page”
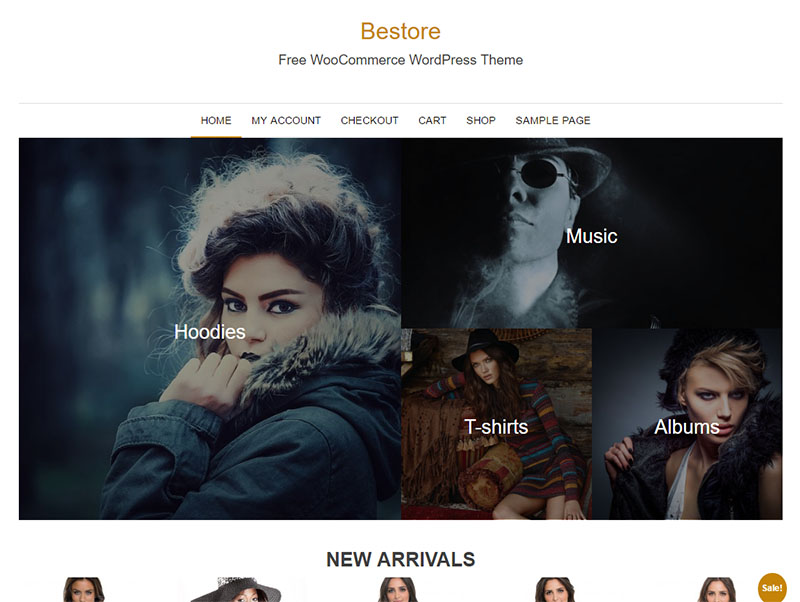
Homepage Random Categories
The homepage templates contains block with 4 product category images (random generated):

To enable the block with the random categories follow these steps:
- Create new page
- Set the template “Homepage”
- Save as draft or publish this page
- Scroll down and enable the section
- Now you can set this page as your homepage
If you dont see any images (only blank placeholders) you dont have set the category images. Go to Products – Categories and edit and set the image for every category.

Homepage Content
On the homepage you can display your content. If you want display list of products or categories (like in our demo), use the WooCommerce shortcodes.
All available shotcodes you can find in WooCommerce documentation: https://docs.woocommerce.com/document/woocommerce-shortcodes/
You can use this plugin to generate the shotcodes with few clicks (plugin is tested and works – don’t be afraid about the update notification): https://wordpress.org/plugins/woocommerce-shortcodes/
Demo Content
You can copy and paste our demo layout to your content area:
<h2 style="text-align: center;"><strong>NEW ARRIVALS</strong></h2> [recent_products per_page="5" columns="5" orderby="date" order="ASC"] <h2 style="text-align: center;"><strong>SALE!</strong></h2> [sale_products per_page="4" columns="4" orderby="date" order="ASC"] <h2 style="text-align: center;"><strong>BROWSE OUR CATEGORIES</strong></h2> [product_categories number="6" columns="6" orderby="name" order="ASC"]
Theme Setup
All available options can be used from Appearance -> Customize