LayerStore – Theme Install and Setup
LayerStore is child theme of MaxStore. There is a small difference only in the theme layout and some setup (follow the MaxStore documentation). You can download and install this theme like another…
LayerStore setup:
- Theme Installation
- Create a HomePage
- Theme Setup
- HomePage Setup
- How to update the theme
- Migrating From Another Theme
- Menu Setup
- Translations
- Product Wishlist
- Search bar and social icons
- Top bar
Carousel
LayerStore contains homepage product carousel.
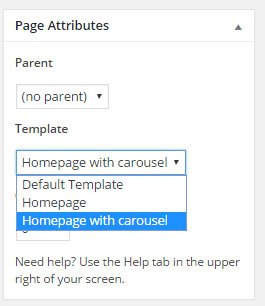
- Create new page and select page template called “Homepage with Carousel“

2. Save or publish the page
3. Scroll below the page content and select product category you want to display in carousel (category with at least 3 products)
4. Publish the page (add some content)
5. Set this page as “Static front page” – http://demo.themes4wp.com/documentation/create-a-homepage/
If you migranting from another theme and the images not fit, use Regenerate Thumbnail plugin.
LayerStore demo content
You can copy and paste our homepage demo content:
<img class="wp-image-341" style="width: 49%; margin-right: 2%;" src="http://demo.themes4wp.com/layerstore/wp-content/uploads/sites/26/2016/02/banner1.jpg" alt="banner1" width="739" height="187" /><img class="wp-image-342" style="width: 49%;" src="http://demo.themes4wp.com/layerstore/wp-content/uploads/sites/26/2016/02/banner2.jpg" alt="banner2" width="739" height="187" /> <h3 style="text-align: center;"><strong>BROWSE OUR CATEGORIES</strong></h3> <hr /> [product_categories number="4" parent="0"] <h3 style="text-align: center;"><strong>JUST ARRIVED</strong></h3> <hr /> [recent_products per_page="8" columns="4"] <h3 style="text-align: center;"><strong>SALE</strong></h3> <hr /> [sale_products per_page="3" columns="3"]