Homepage Setup – Eleganto
After installing this theme install and activate recommended plugins:
Kirki Toolkit – Advanced options customizer tool
Eleganto Advanced Sections – Homepage options for Eleganto Free (all these options are included in Eleganto PRO – plugin not required)
Portfolio Post Type – Install it only if you need portfolio section
Contact Form 7 – Contact forms
WooCommerce – Shop features
MailPoet Newsletters – Newsletters (PRO only)
Video Tutorial
Switch “Front page displays” to “A static page”
If you want to create unique homepage like in our demos, create the new page first, set the template “Homepage”. Then please go to Customize -> Static Front Page and switch “Front page displays” to “A static page” and select the page you created before. – Tutorial
ELEGANTO PRO – One Click Demo Import
Eleganto PRO contains One Click Demo Import. This will import our demo content, images, widgets and theme settings with one click.
Demos: Gym | Business | Creative | Fashion | Store

Homepage Setup – Step By Step
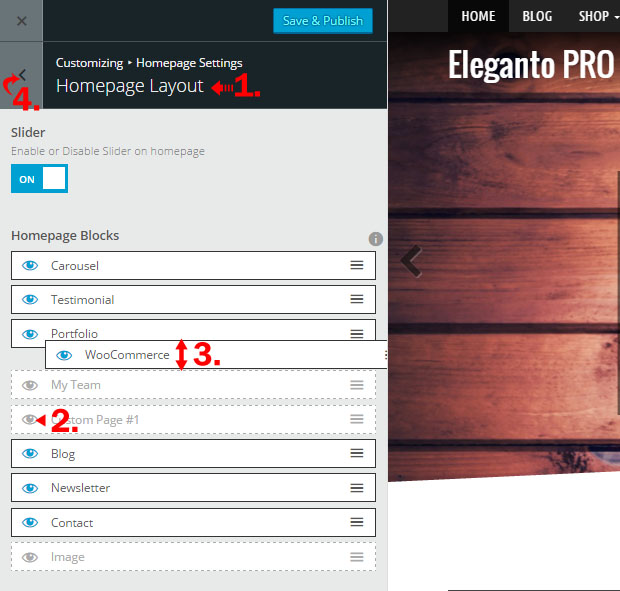
- Go to Customizer > Homepage Settings > Homepage Layout
- Enable or disable sections you want to display on homepage (click on the eye)
- Drag and drop the sections to change section position
- Hit back button and setup the sections you enabled in the step before


You can enable the Slider section. This section is allways first on homepage. Hit the Slider switcher to enable or disable slider. Than go back and setup the slider.
Homepage Sections
- Slider
- Blog
- Carousel
- Portfolio
- Testimonial
- Image
- My Team (only in PRO version)
- Newsletter (only in PRO version)
- WooCommerce (only in PRO version)
- Contact (Google map is included only in PRO version)
- Custom #1, #2 (only in PRO version)
- Brand Logos (only in PRO version)
- Image Background (only in PRO version)
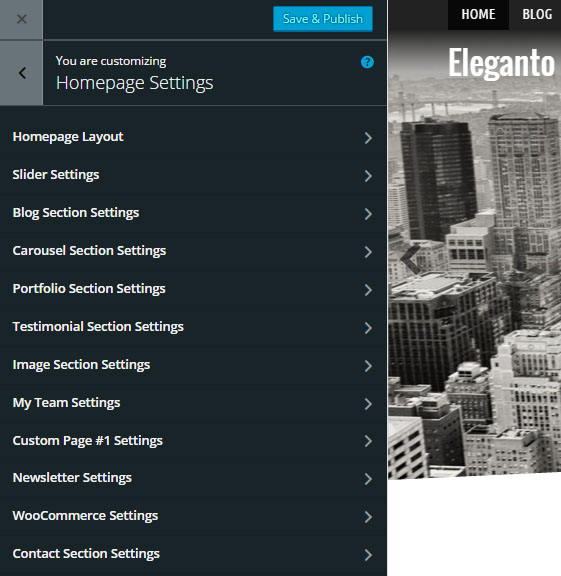
Section Setup

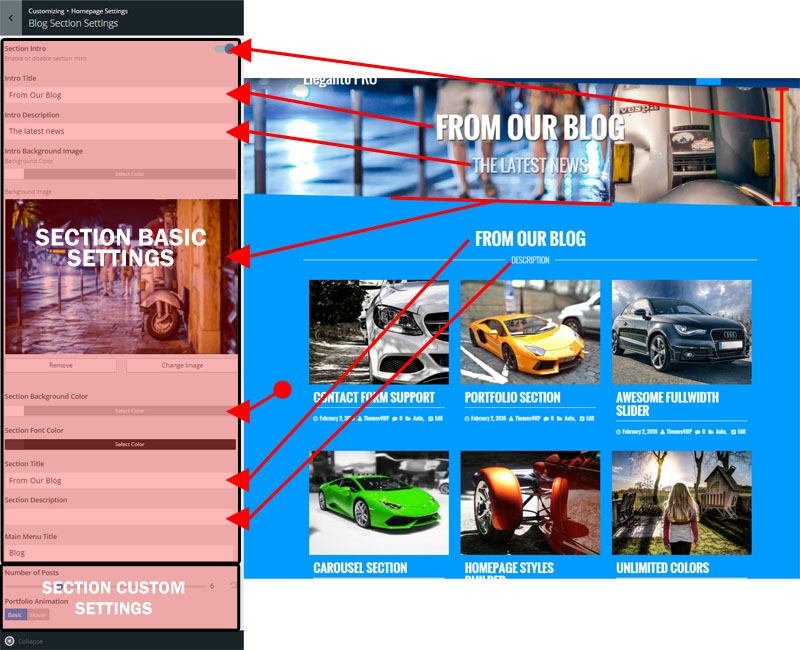
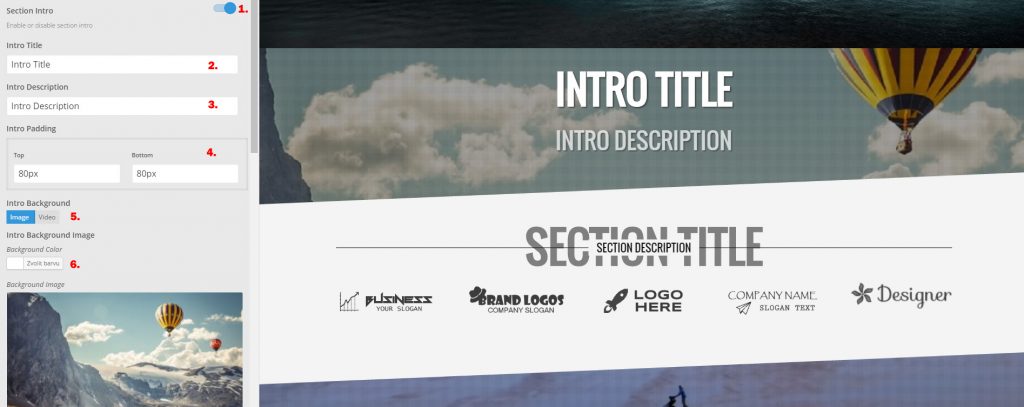
Section Intro
- Enable the Section Intro
- Define Title
- Define Description
- Set the spacing (only in PRO version)
- Select the background type (only in PRO version – free vesion contains image background only)
- Set the background (only color or upload the image)
- If you set the video (in PRO version) paste the youtube video ID (not the url!)

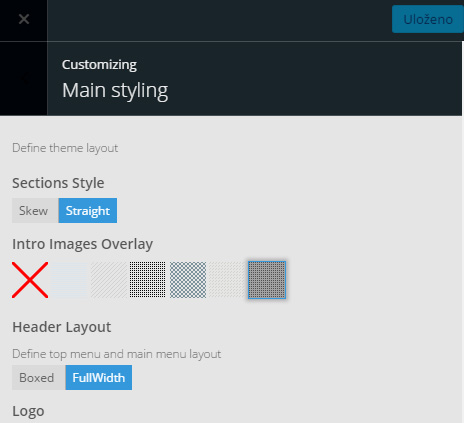
Eleganto PRO contains intro images overlay
You can select the intro images overlay patter (transparent pattern over the image). Go to Customizer > Main Styling > Select the “Intro Images Overlay”

Eleganto PRO contains 5 custom title styles and over 40 section animations

Slider Setup
You can choose between 2 slider – Flexslider (inbuilt slider) and Crelly Slider (supported plugin)
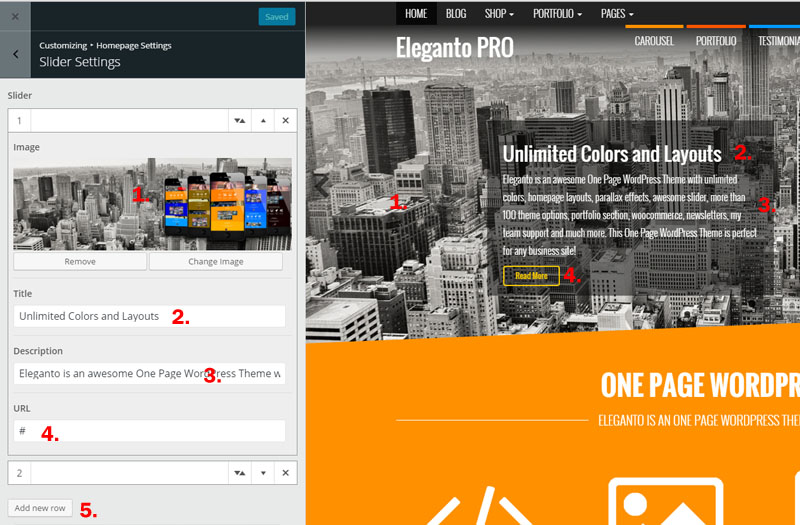
FlexSlider
- Go to Customizer > Homepage Settings > Slider Settings
- Fill the inputs
- Hit the button “Add New Row” to add more sliders (5.)
- Dont forget to enable the slider in “Homepage Layout” option

FlexSlider (PRO version)
In PRO version you find better slider customization.

Crelly Slider (only in PRO version)
Crelly Slider is free layer slider plugin for WordPress.
Install and activate Crelly Slider plugin. Go to Customizer – Homepage Settings – Homepage Layout – enable Crelly Slider (save the options and close the customizer. Open the customizer again and go to Customizer – Homepage Settings – Slider Settings – paste your Crelly Slider alias there)
Go to WordPress Dashboard – Crelly Slider and make your slider there – The documentation you can find here.
Paste your slider alias in Customizer – Homepage Settings – Slider Settings (Crelly Slider must be enabled)
You can use our demo slider to understand how the slider works – Download Demo Slider

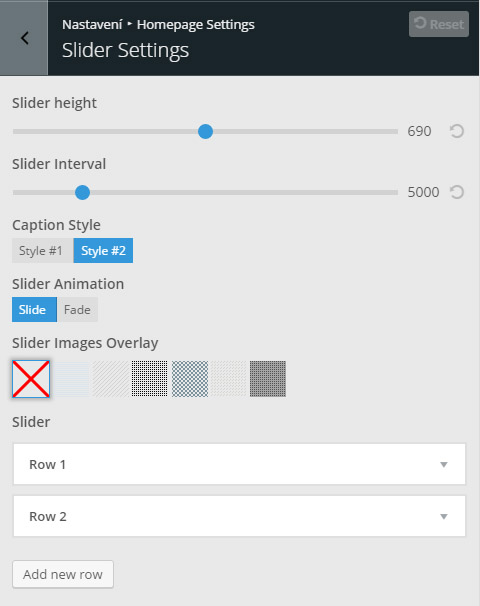
Eleganto PRO contains much more slider options:

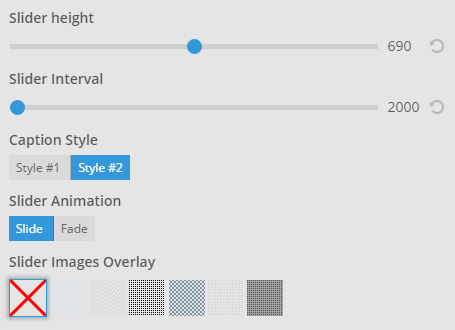
- Slider height – you can define the slider height (500px default – free version)
- Slider interval – an interval between each slide (7000ms default – free version)
- Caption styles (check the demos)
- Slider animation (slide default – free version)
- Slider overlay (a transparent pattern over the image)
Blog Section Setup
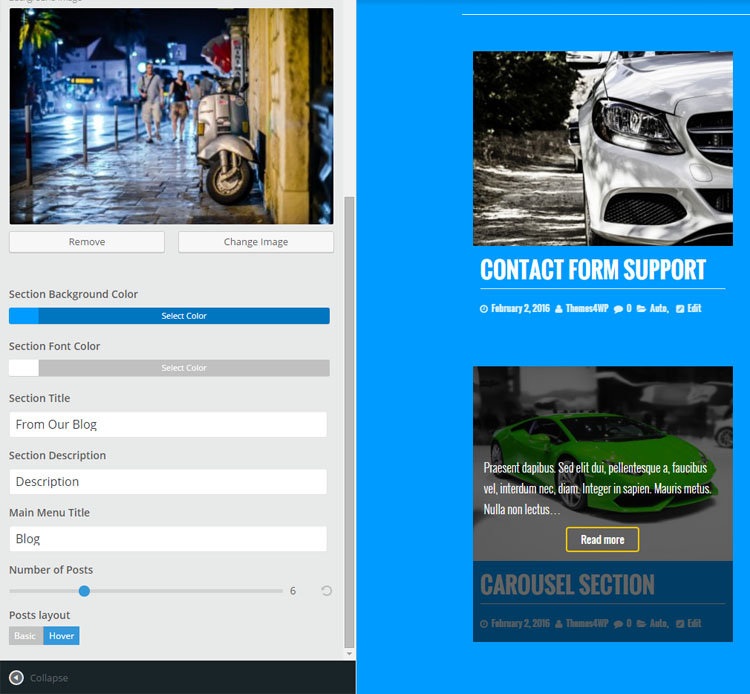
- Go to Customizer > Homepage Settings > Blog Section Settings
- Define how many posts you want to display
- Select the layout (only in PRO)

Carousel Section Setup
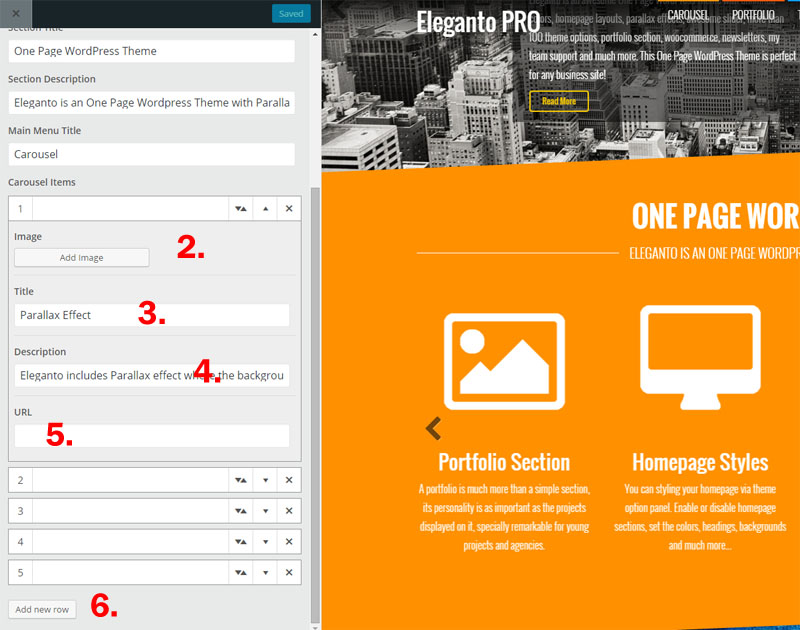
- Go to Customizer > Homepage Settings > Carousel Section Settings
- Add Image (recommended 400x400px)
- Add Title
- Add Description
- Add URL (not required) to display button
- Hit the “Add new row” to add new item

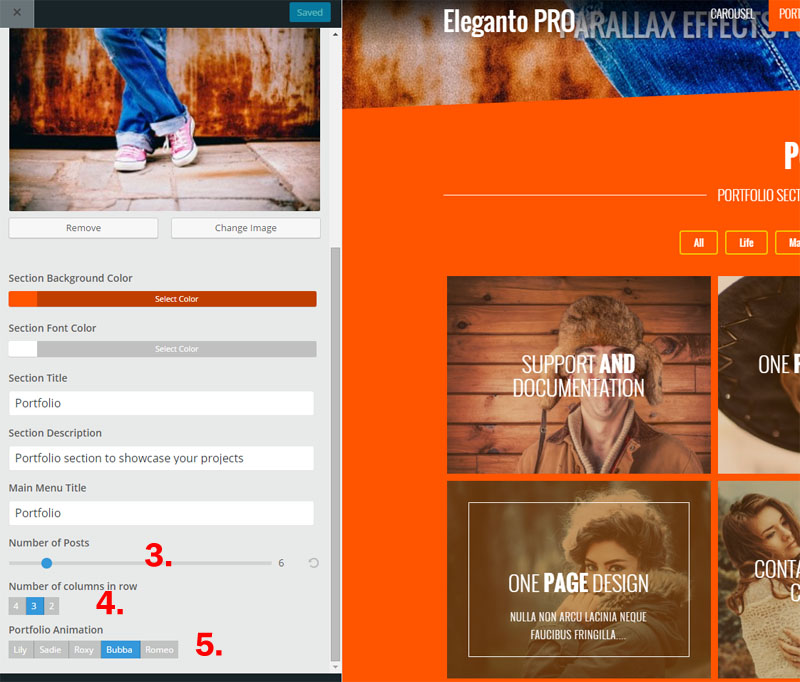
Portfolio Section Setup
- The plugin Portfolio Post Type must be installed and activated!
- Go to Customizer > Homepage Settings > Portfolio Section Settings
- Select number of postst you want to display
- Select columns in row
- Select the image animation

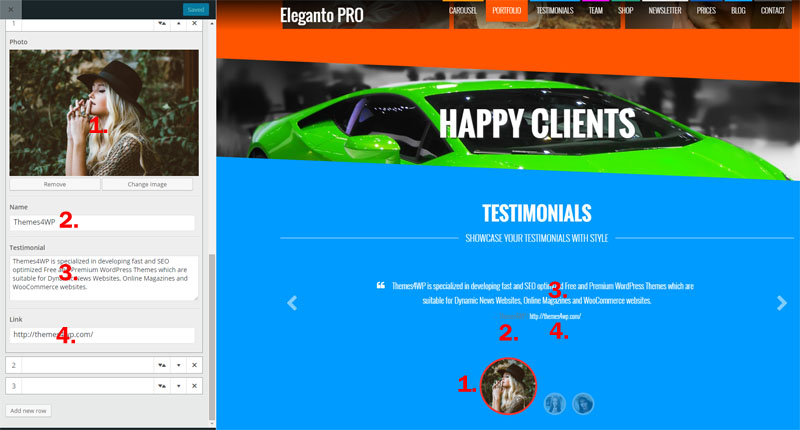
Testimonial Section Setup
- Go to Customizer > Homepage Settings > Testimonial Section Settings
- Add image
- Add name
- Add testimonial
- Add link
- Hit the “Add new row” to add new item

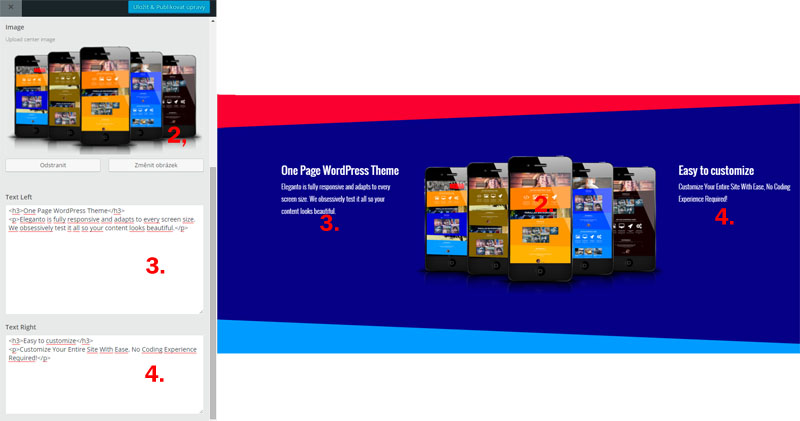
Image Section Setup
This section is section with image in center and text on left and right side of this image.
- Go to Customizer > Homepage Settings > Image Section Settings
- Add image
- Add text left (use HTML format)
- Add text right (use HTML format)

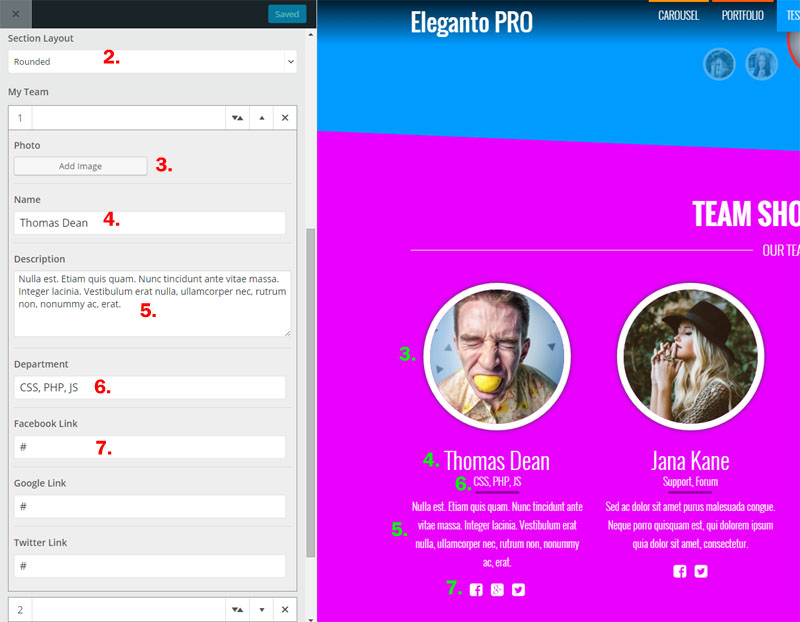
My Team Section Setup (PRO version only)
- Go to Customizer > Homepage Settings > My Team Section Settings
- Select the layout (basic, rounded, squared)
- Add image
- Add name
- Add description
- Add department
- Add social links (Facebook, Google, Twitter)
- Hit the “Add new row” to add new team member

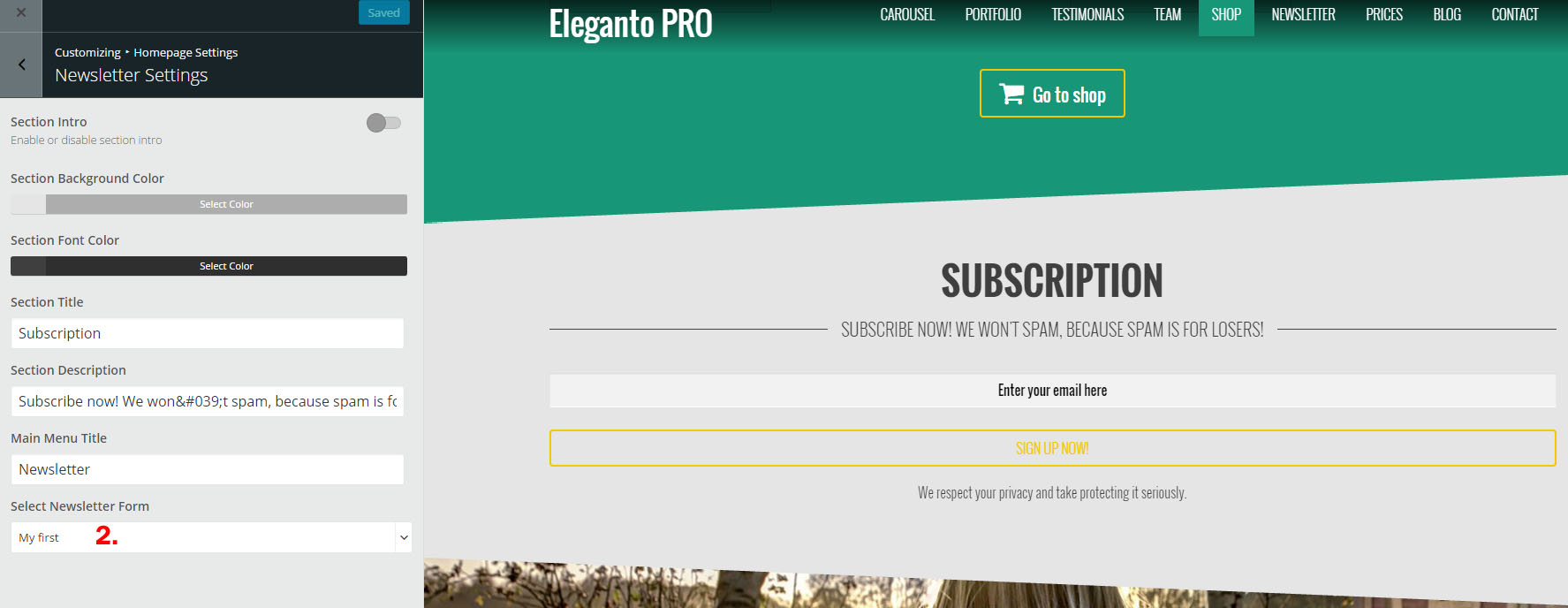
Newsletter Section Setup (PRO version only)
The plugin MailPoet Newsletters must be installed and activated!
- Go to Customizer > Homepage Settings > Newsletter Section Settings
- Select the Newsletter form

To setup the form navigate to WordPress dashboard → MailPoet → Settings → Forms and edit or create new form. You can add this form as widget in widget area too.
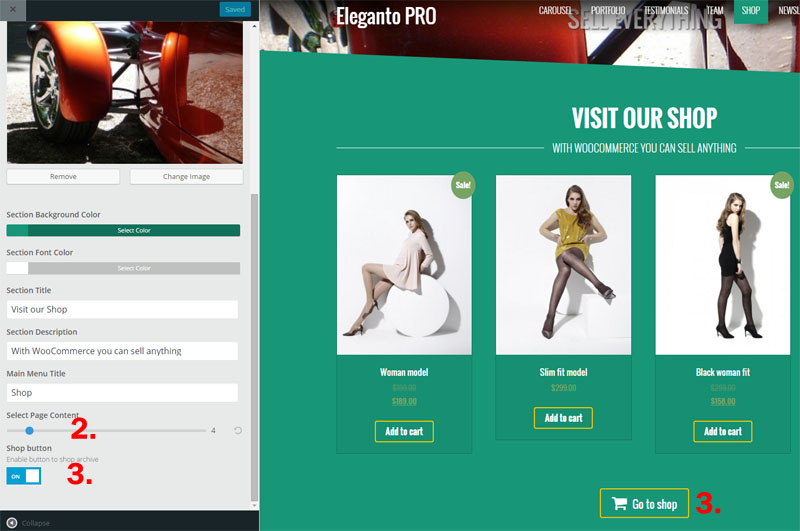
WooCommerce Section Setup (PRO version only)
The plugin WooCommerce must be installed and activated!
- Go to Customizer > Homepage Settings > WooCommerce Section Settings
- Select number of products to show
- Enable or disable shop button

Contact Section Setup
The plugin Contact Form 7 must be installed and activated!
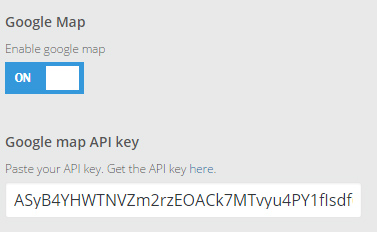
Google Maps just recently made changes related to the use of Google Maps. Effective June 22nd, Google will no longer support keyless access (so that is any request that does not include an API key)!
Eleganto PRO v1.2.2 includes 2 new options – Enable or disable Google Map and Api key field.
Users can request an API key here

(API key in the picture is not real – generate yours here, Google map is allowed only in Eleganto PRO version)
It’s important that you create a new contact form after you install theme. This will allow it to create the contact form with properly formatted HTML. Click on Contact in your sidebar after installing Contact Form 7. Next click add new to create a new contact form. You probably won’t need to change anything on this page, so just give your contact form a title, and then click save.
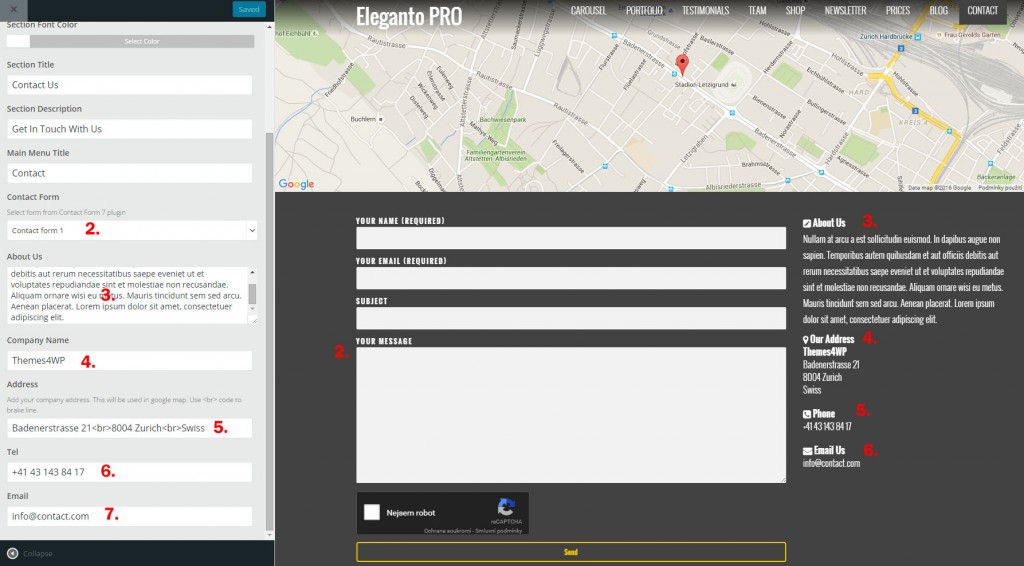
- Go to Customizer > Homepage Settings > Contact Section Settings
- Select the contact form you want to display
- Add “About Us” description
- Add Company name
- Add Address – this address will be used in Google Map above (Google map is PRO feature only)
- Add your telephone number
- Add your email

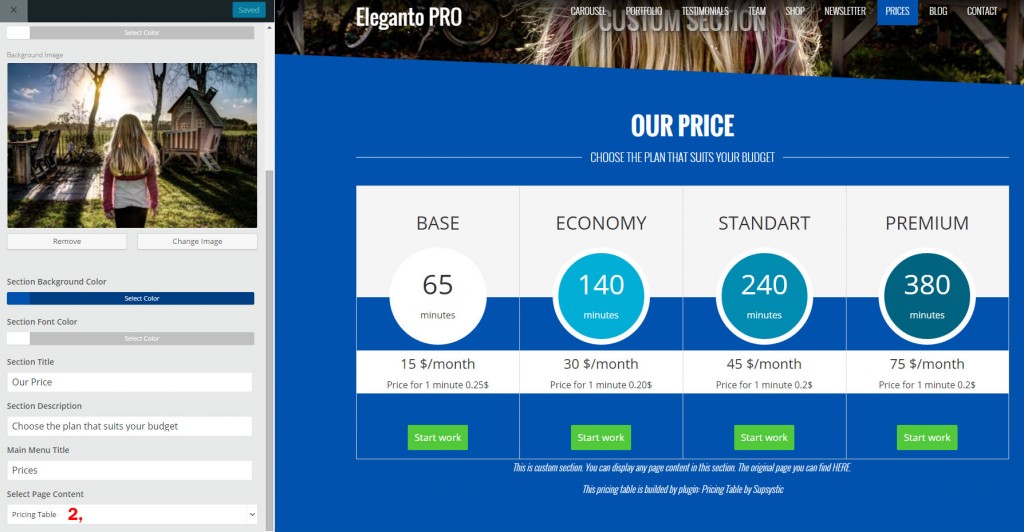
Custom Page Section Setup (PRO version only)
In this section you can display any page content on your homepage. Make some page first with your content (in our demo you can see the Pricing Table), you can use some shortcodes generators,…
- Go to Customizer > Homepage Settings > Custom Page #.. Settings
- Select the page content

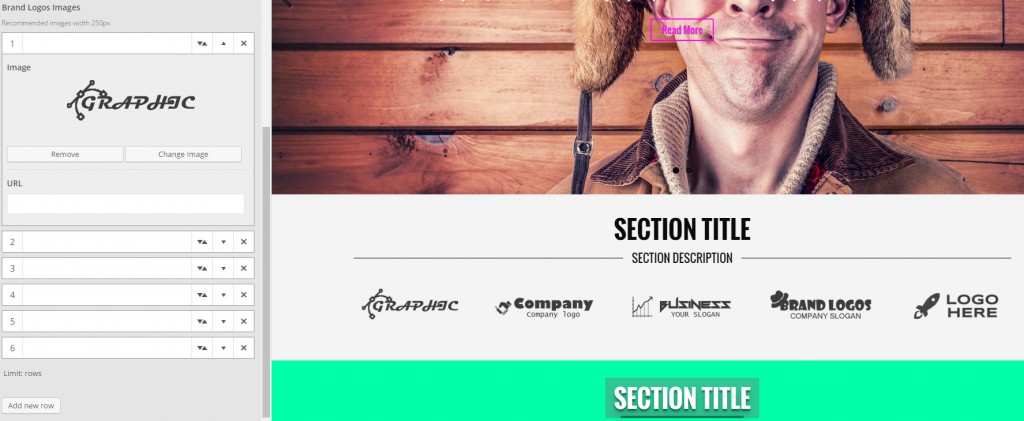
Brand Logos Section Setup (PRO version only)
Brand logos is a carousel (5 visible) with images and links (you can add any image, not only logos :-))
The recommended image width is 250px
- Go to Customizer > Homepage Settings > Brand Logos Section Settings
- Add image
- Add URL (not required)
- Hit the “Add new row” to add new item

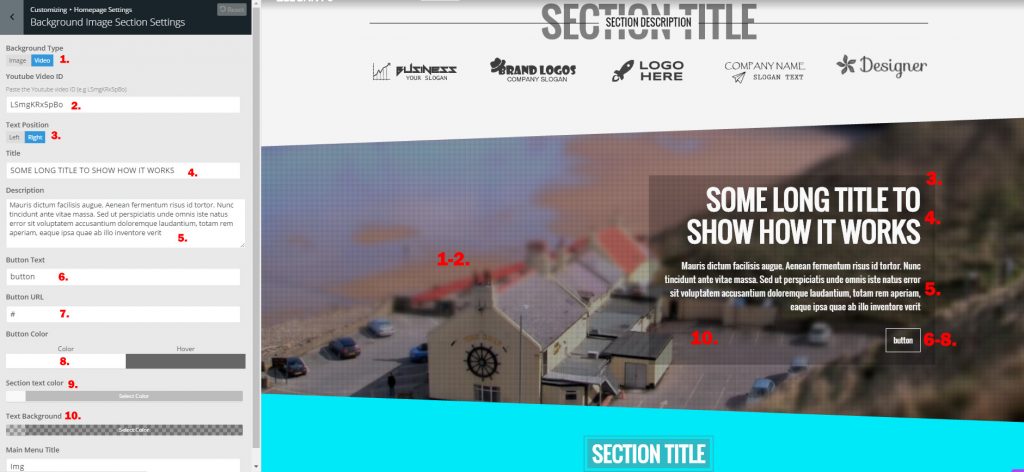
Background Image Section Setup (PRO version only)
The Background image is section with custom title, description and button with image/video background.
Go to Customizer > Homepage Settings > Background Image Section Settings
- Select background type – Image or video
- Set the video ID or select the background image
- Set the text position (left or right)
- Set the title
- Set the description
- Set the button text
- Set the button URL
- Define the button colors
- Select the section text color
- Define the text background

You can define the background/video overlay image (globally for all homepage background images/videos) in Customizer – Main Styling